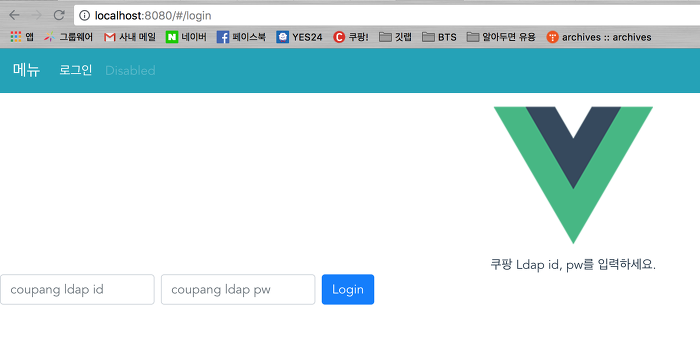
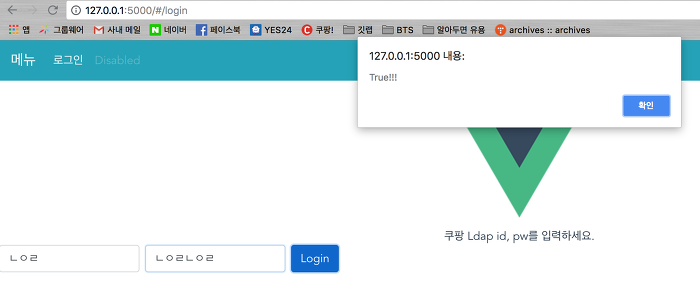
기본적인 부트스트랩 연동은 http://qkqhxla1.tistory.com/964 에서 다뤘었다. 그런데... 나처럼 초보들은 저런게 있어도 이쁘게 화면배치를 잘 못한다. http://qkqhxla1.tistory.com/965 에서 아주 기본적인 부트스트랩을 사용해서 로그인 페이지를 만들었었는데, 너무... 그렇다. 디자인을 아무리 못한다고 해도, 기능구현에 초점을 맞췄다고 해도 저건 아니다 싶을정도로 안이쁘다. ..... 그래서 기능구현이 더 급함에도 불구하고 로그인 페이지 디자인 개선에 나섰다. 저렇게 메뉴 따로 폼 따로 있는거말고 로그인 페이지 따로 이렇게 큰 컴포넌트? 단위로 있는 부트스트랩 예시 페이지가 당연히 있을것같아서 동기들한테 정보를 구했고, https://bootsnipp.com/ ..